Add a new portfolio page
Since content for the portfolio page & blog page are added/edited in a similar way. Hence, I won’t repeat those points here. You can take a look at ‘Add a new blog post‘ to see the basic steps.
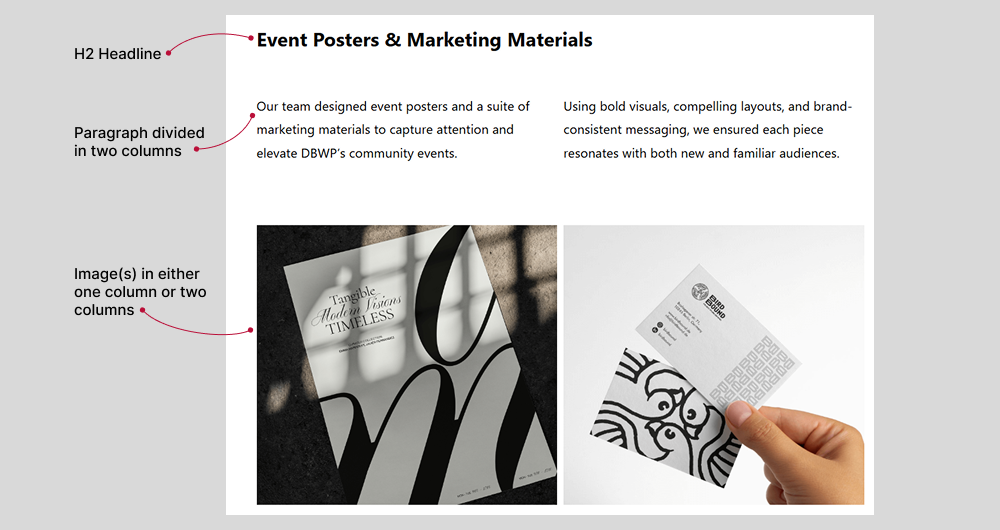
Here’s an image depicting how I have structured the sections for individual portfolio pages:

Note: Images, either one or two, have a fixed height of 550px. They will take this height automatically. Try to add images of height 750px. This will make sure images are crisp & don’t take extra space.
Dividing layout into two columns
Splitting various sections into two columns is very core thing to the overall layout of portfolio page. Lets learn how we can do that.
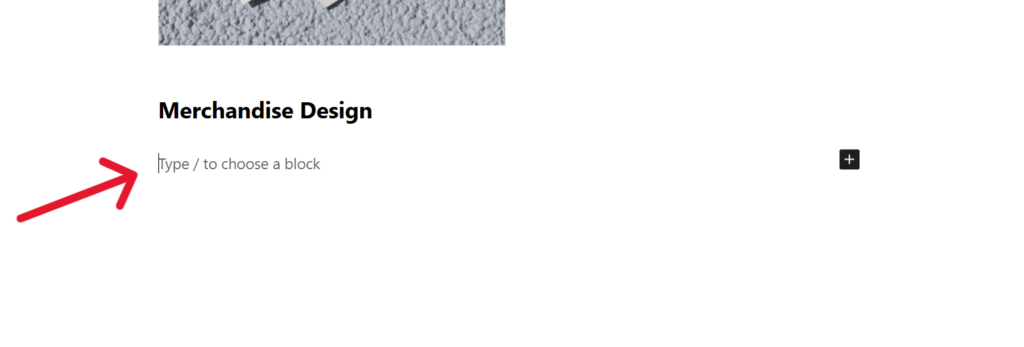
Step 1: Start on a new line

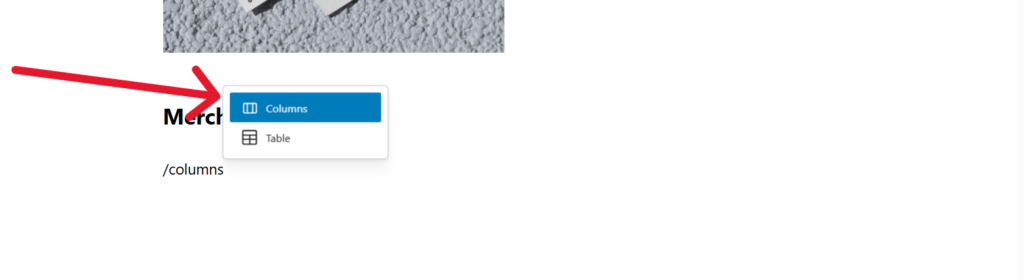
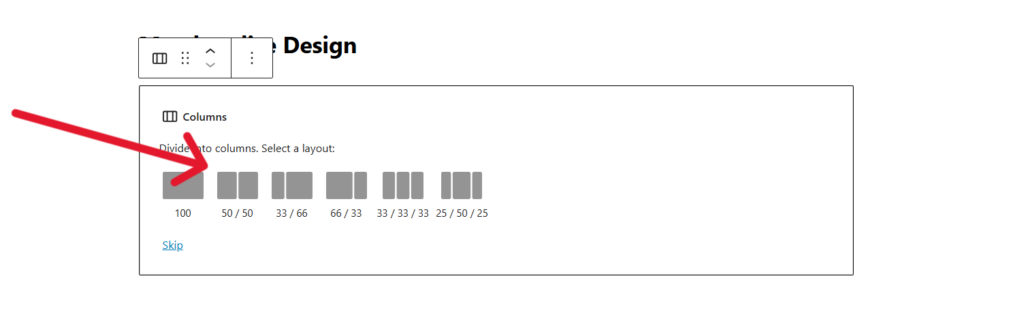
Step 2: Type ‘/columns’ & choose ‘Columns’ from the options

Step 3: Choose the ’50/50′ option

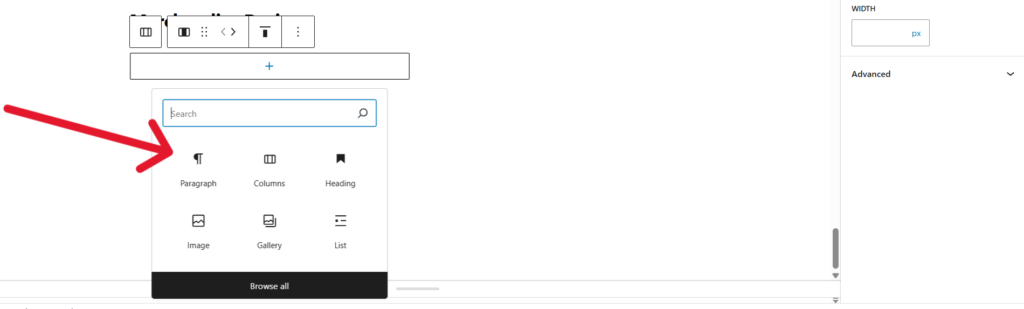
Step 4: Next, it will ask for the type of blocks you would like to add in these two sections. You can choose the ‘Paragraph’ block or ‘Image’ block for portfolio purposes. For this example, let’s go with paragraph block.
Select paragraph blocks for both slots and add the content.

Various ways to present
I have shown various ways you can present the design on the test server for your website. Here is the link to that page: Click Here.